Sidebar Source Code HTML and CSS
Sidebar Source Code
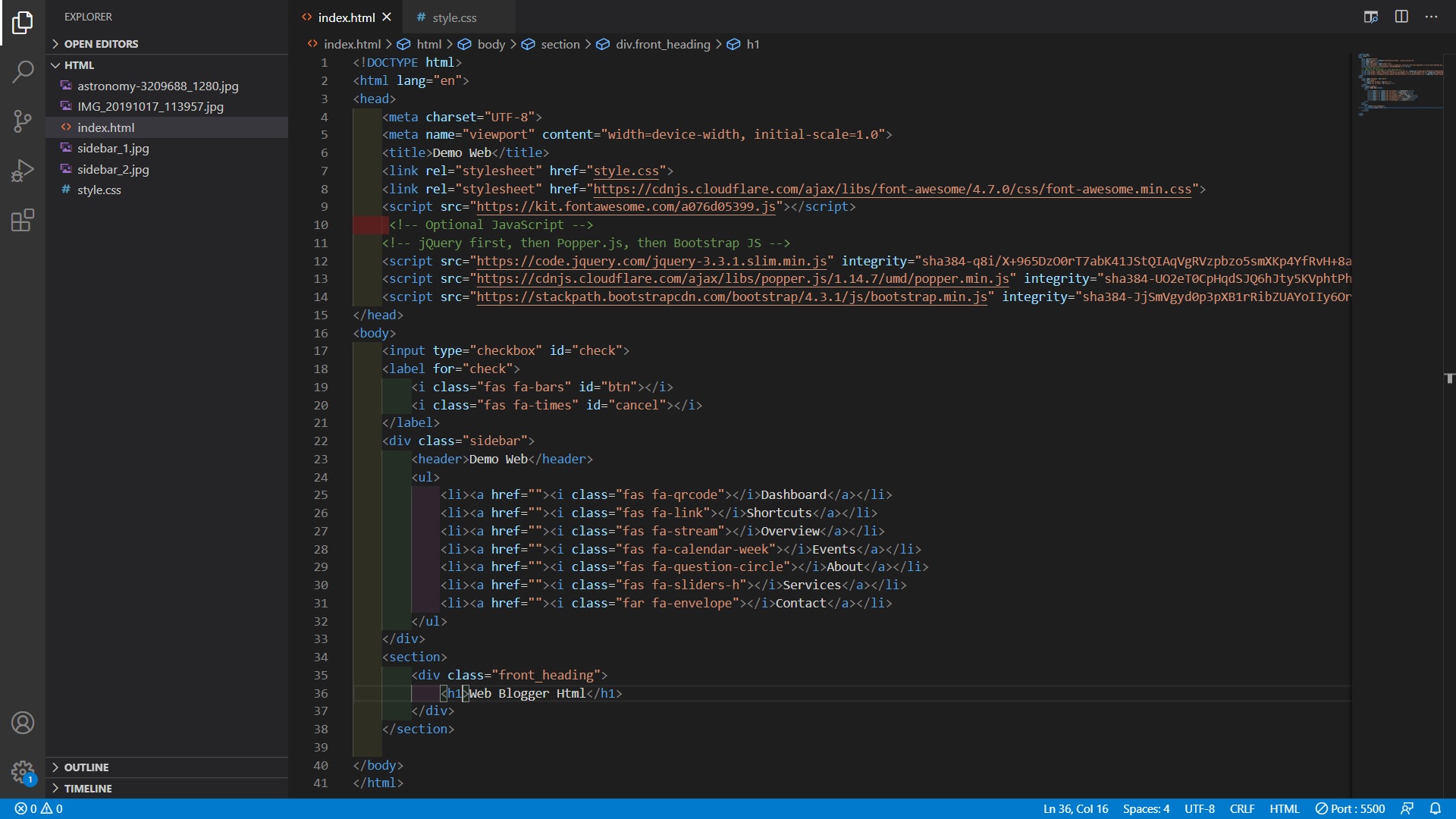
Sidebar Html Coding
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo Web</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome
/4.7.0/css/font-awesome.min.css">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</head>
<body>
<input type="checkbox" id="check">
<label for="check">
<i class="fas fa-bars" id="btn"></i>
<i class="fas fa-times" id="cancel"></i>
</label>
<div class="sidebar">
<header>Demo Web</header>
<ul>
<li><a href=""><i class="fas fa-qrcode"></i>Dashboard</a></li>
<li><a href=""><i class="fas fa-link"></i>Shortcuts</a></li>
<li><a href=""><i class="fas fa-stream"></i>Overview</a></li>
<li><a href=""><i class="fas fa-calendar-week"></i>Events</a></li>
<li><a href=""><i class="fas fa-question-circle"></i>About</a></li>
<li><a href=""><i class="fas fa-sliders-h"></i>Services</a></li>
<li><a href=""><i class="far fa-envelope"></i>Contact</a></li>
</ul>
</div>
<section>
<div class="front_heading">
<h1>Web Blogger Html</h1>
</div>
</section>
</body>
</html>
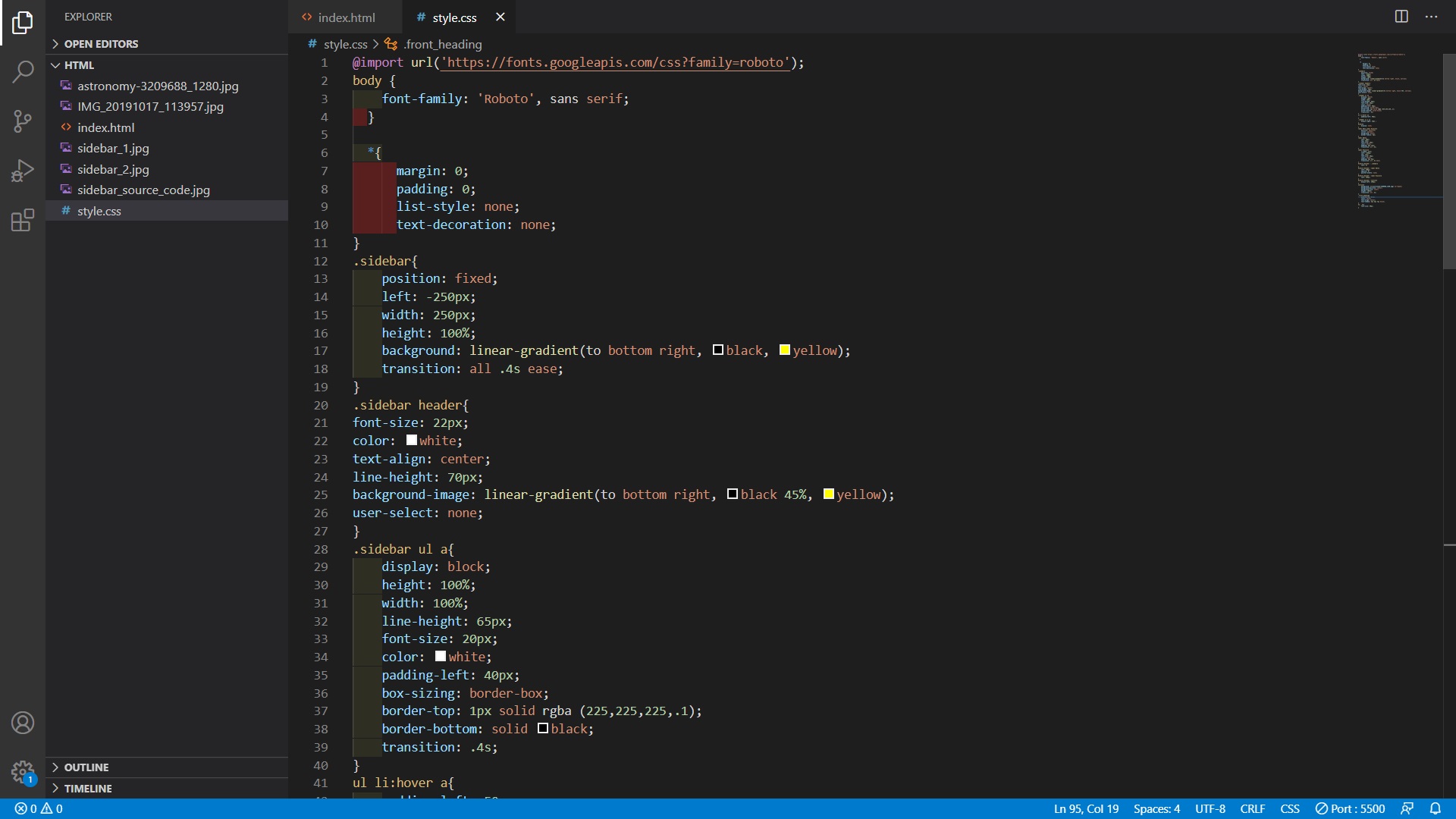
Sidebar CSS Coding
@import url('https://fonts.googleapis.com/css?family=roboto');
body {
font-family: 'Roboto', sans serif;
}
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.sidebar{
position: fixed;
left: -250px;
width: 250px;
height: 100%;
background: linear-gradient(to bottom right, black, yellow);
transition: all .4s ease;
}
.sidebar header{
font-size: 22px;
color: white;
text-align: center;
line-height: 70px;
background-image: linear-gradient(to bottom right, black 45%, yellow);
user-select: none;
}
.sidebar ul a{
display: block;
height: 100%;
width: 100%;
line-height: 65px;
font-size: 20px;
color: white;
padding-left: 40px;
box-sizing: border-box;
border-top: 1px solid rgba (225,225,225,.1);
border-bottom: solid black;
transition: .4s;
}
ul li:hover a{
padding-left: 50px;
}
.sidebar ul a i{
margin-right: 16px ;
}
#check{
display: none;
}
label #btn,label #cancel{
position: absolute;
cursor: pointer;
background: black;
border-radius: 3px;
}
label #btn{
left: 40px;
top: 25px;
font-size: 35px;
color: white;
padding: 6px 12px;
transition: all .4s;
}
label #cancel{
z-index: 1111;
left: -195px;
top: 17px;
font-size: 30px;
color: white;
padding: 4px 9px;
transition: all .4s ease;
}
#check:checked ~ .sidebar{
left: 0;
}
#check:checked ~ label #btn{
left: 250px;
opacity: 0;
pointer-events: none;
}
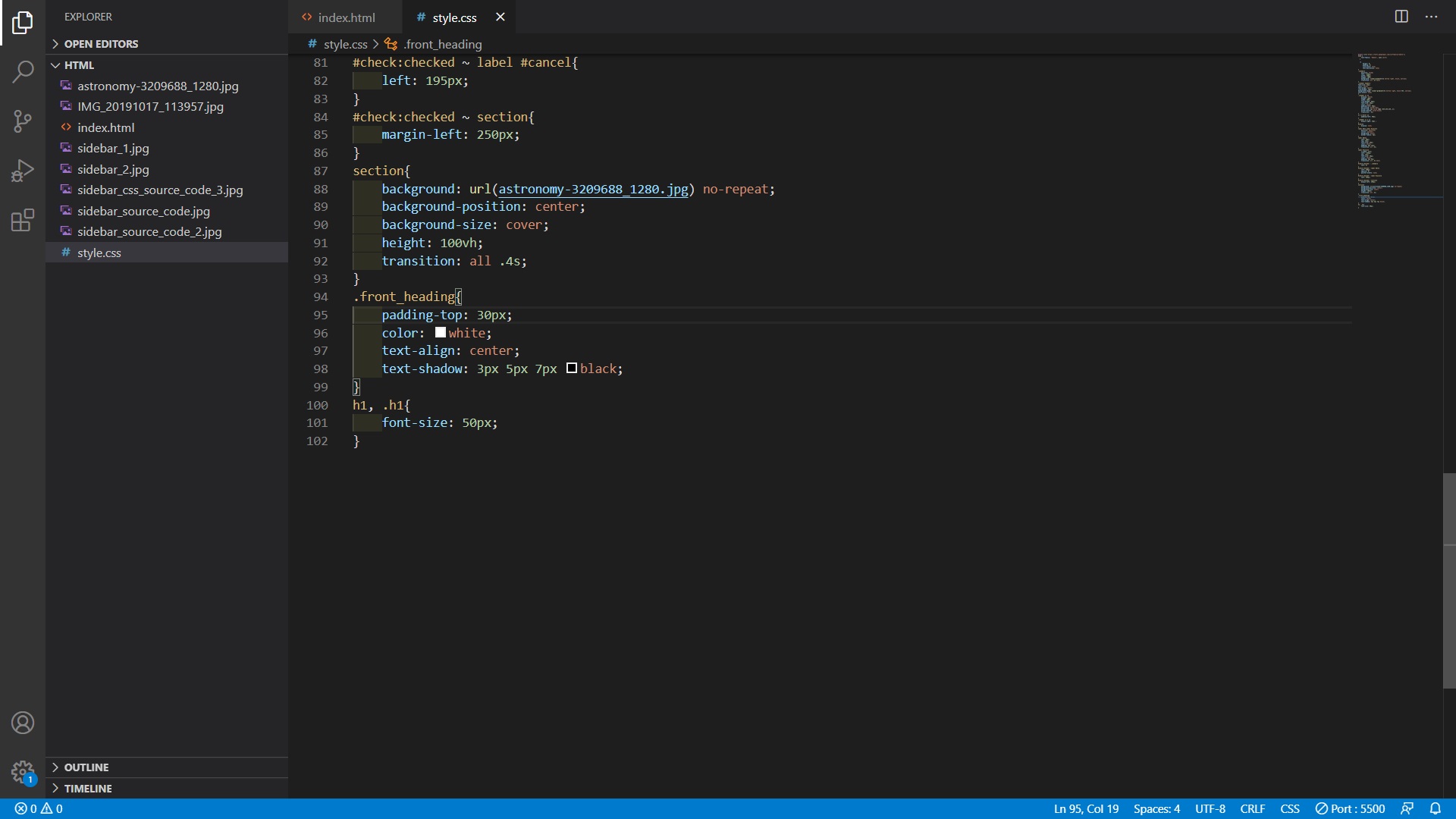
#check:checked ~ label #cancel{
left: 195px;
}
#check:checked ~ section{
margin-left: 250px;
}
section{
background: url(astronomy-3209688_1280.jpg) no-repeat;
background-position: center;
background-size: cover;
height: 100vh;
transition: all .4s;
}
.front_heading{
padding-top: 30px;
color: white;
text-align: center;
text-shadow: 3px 5px 7px black;
}
h1, .h1{
font-size: 50px;
}